Working in an agency setting, where the crispness and clarity of your images is extremely important, writing web systems that automatically generate thumbnails can be problematic. When resizing images downwards, as is often the case in thumbnail generation, pixel values are approximated from their original size. These approximations can result in thumbnail images which are blurry and difficult to read. The bigger the change in pixel size, the more dramatic the effect. So if you resize a 900×900px image into 120×120, you will see a major difference in clarity.
Photoshop has several methods for dealing with these approximations when resizing images – namely the Bicubic Sharpening interpolation method and the Unsharp filter. Both of these methods help improve image quality when resizing downwards.
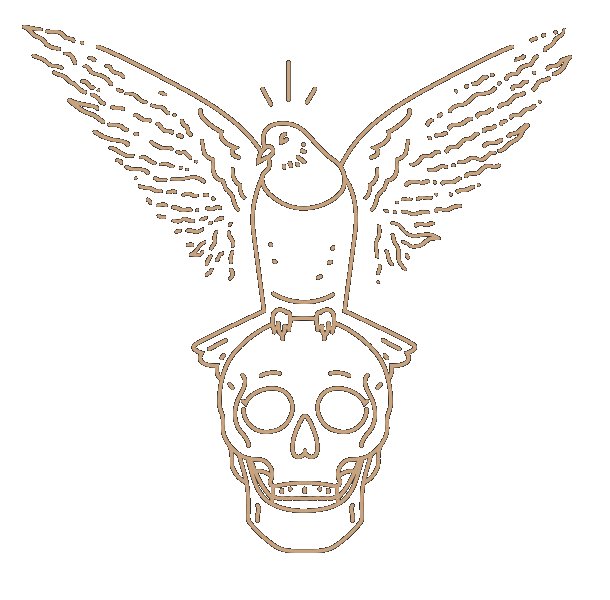
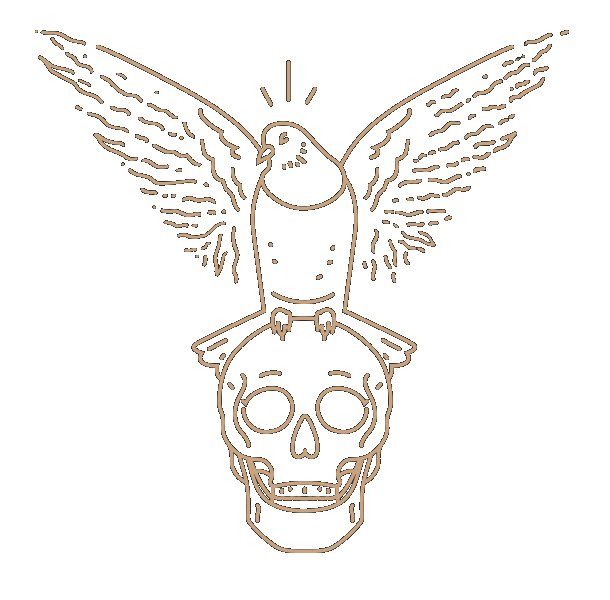
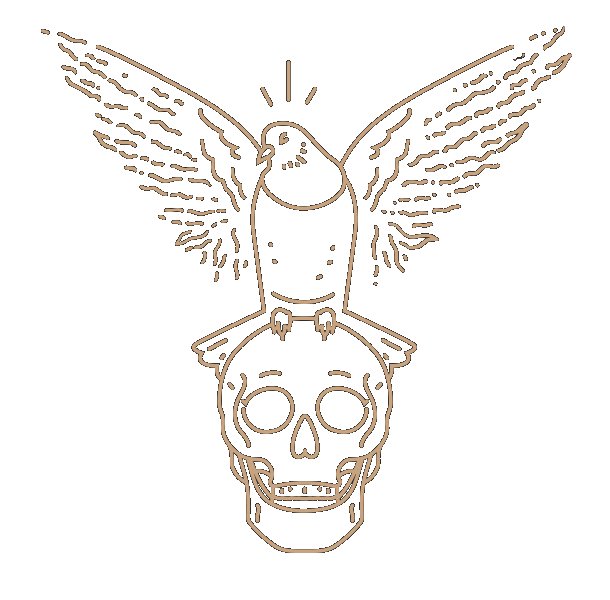
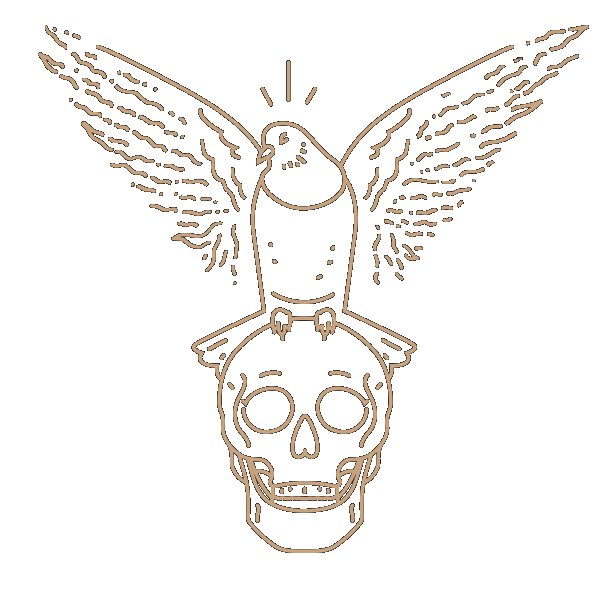
The best way to see what I’m describing is through example:
If we rely on out-of-the-box image resizing methods typically available, we usually end up with thumbnails that look like the upper right photo: blurry and unclear. However, we can easily have our applications automatically apply an unsharpening mask when we generate thumbnails. For instance a common image library used in online applications is ImageMagick – which has all sorts of features which can help our images maintain quality at smaller sizes.
In a recent project, I was tasked with creating a portfolio system which would be used to showcase work. The requirements were that the system should upload an image file and automatically generate several sizes of thumbnails to be used throughout the website. However, the thumbnails need to have the same crispness of their original full-size counterparts.
The Solution
- The solution is in fact amazingly simple. Here are some quick assumptions:
- The platform where we’re running our web app has ImageMagick installed
- We’re using the Papercilp plugin to handle uploading and thumbnail processing
Here’s the code we place at the top of our model which will be responsible for accepting uploaded photos:
class Project < ActiveRecord::Base
has_attached_file :hero_shot,
:styles => { :large => "500x500",
:medium => "300x300>",
:thumb => "100x100>" },
:convert_options => { :all => "-unsharp 0.3x0.3+5+0" }
With the above declaration in our model, Paperclip will create 3 thumbnails in 3 different sizes. The :convert_options hash is where we define how the photo will be processed and is responsible for performing the unsharpening. Passing the :convert_options hash allows us to specify specific instructions to ImageMagick – just like if we were using the ImageMagick library from the command line. Let’s take a look at the code which provides the unsharpening:
-unsharp 0.3×0.3+5+0
So where did we come up with this strange looking command? Essentially this is the same as executing “convert -unsharp 0.3×0.3+5+0 IMAGE.jpg NEW_IMAGE.jpg” from the command line. The :convert_options hash is basically a list of parameters that Paperclip will be passing to the ImageMagick “convert” command. The command above is telling ImageMagick to unsharpen each of our photos. If you want a more detailed explanation, please see this great blog post about fine-tuning this command. As is shown here, this command is performing an unsharp mask of a radius of 0.3 pixels, with an amount of 5.0 applied to it (in relation to the Photoshop effect, this is equivalent to an amount value of 500% at 0.3 pixel radius).
That’s it – now when we upload a photo, Paperclip will automatically resize and unsharpen our photos. The result is thumbnail photos which are more clear and truer to the original image.
Resources