This post began as an attempt to describe, in layman's terms, the distinction between web "design" and web "development". The post would have had a lot of words, the words would have had a lot of power, and their publication would have clarified things once and for all. No mom and pop shop would ever advertise for a "web designer to build us a custom online store". MBAs would no longer expect developers to deliver usable, engaging, and aesthetically pleasing interfaces along with their software. Cocktail party guests, upon learning that I build websites as a profession, would never again respond with "oh, you mean HTML?"
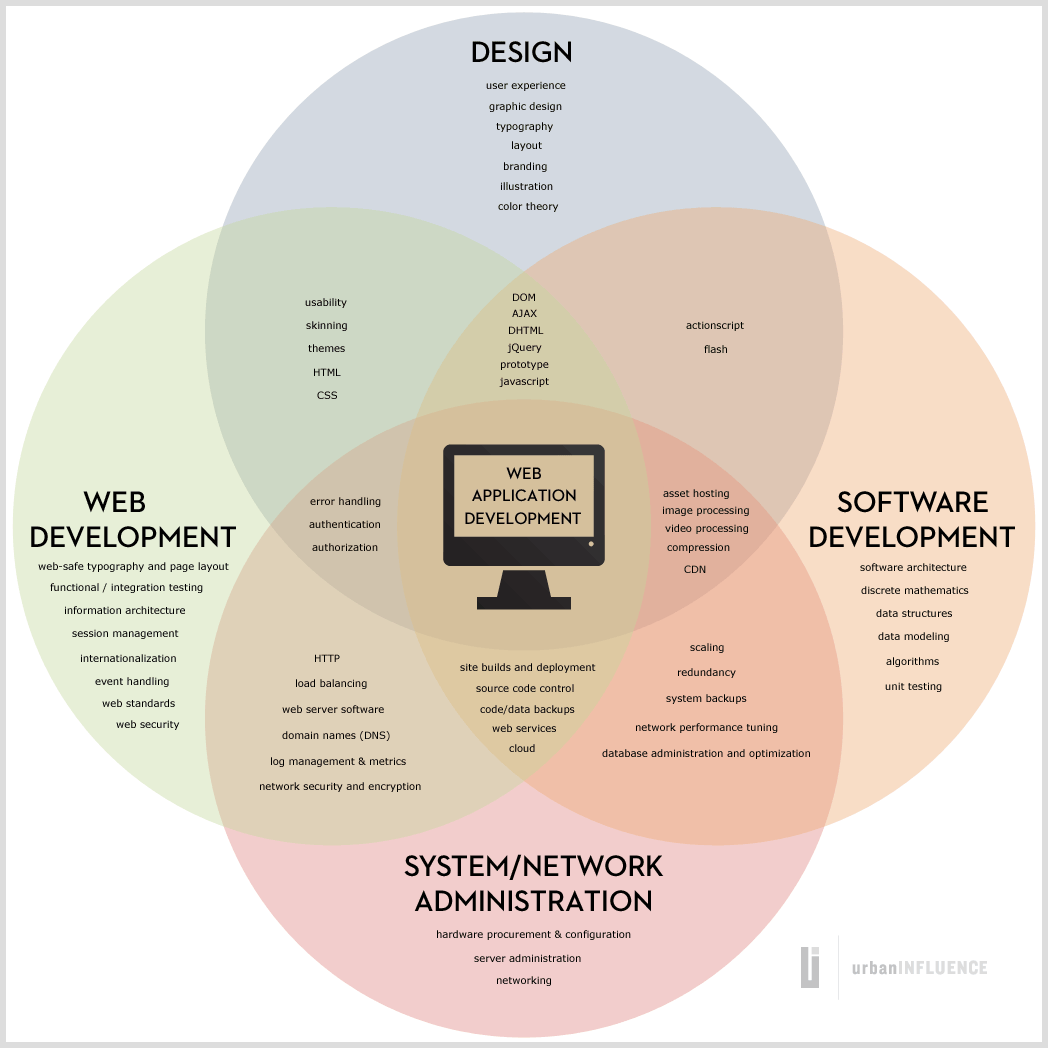
Great post, that imaginary one, but things didn't turn out that way. Exploring the distinctions between web "design" and web "development" seemed to require coverage of the sometimes fuzzy distinction between "web" development and "software" development, which naturally led to demarcating "front-end" versus "back-end", which called for the inclusion of systems and network engineering. My brief, direct, potent and imaginary post was manifesting itself as a giant garbled mess. So I made a picture instead. Consider it a rough guide to what each title means and where/why the distinctions get cloudy. Show it to your Mom and Pop, glue it to the desk of your least favorite MBA, or wear it on a t-shirt to cocktail parties. Hey, it's your life.
Arguably, the diagram omits some common and vital roles of professional website production, from project managers to copywriters to quality assurance engineers. But let's speak honestly here: if your blog posts require more than four circles per Venn diagram, you should be 86'd from the internet.