Chef'n
Hitting the Sweet Spot
Prior to the launch of their new, revolutionary, home ice cream maker, Chef’n Corp approached us to create a promotional product site to educate consumers and spark online engagement.
Services
- Strategy
- Web Design + Dev
Industries
- Consumer
- Craft
- Food


A New Way To Make Ice Cream
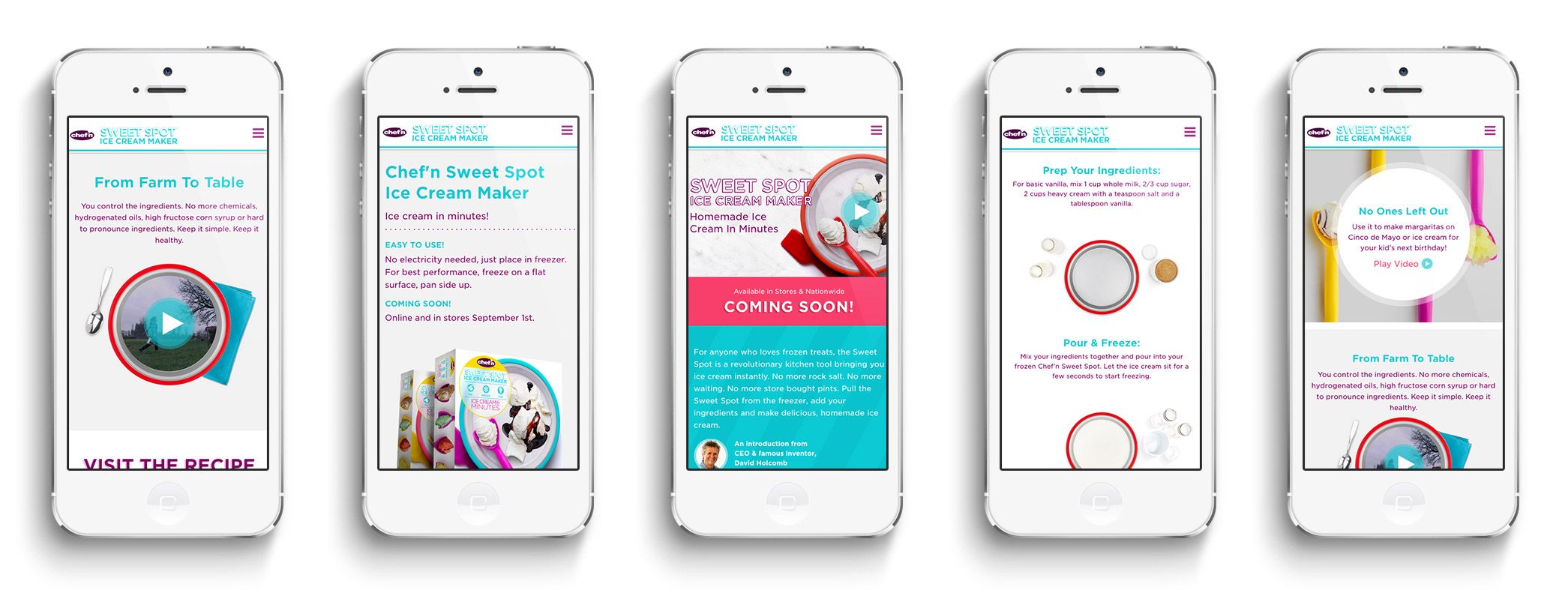
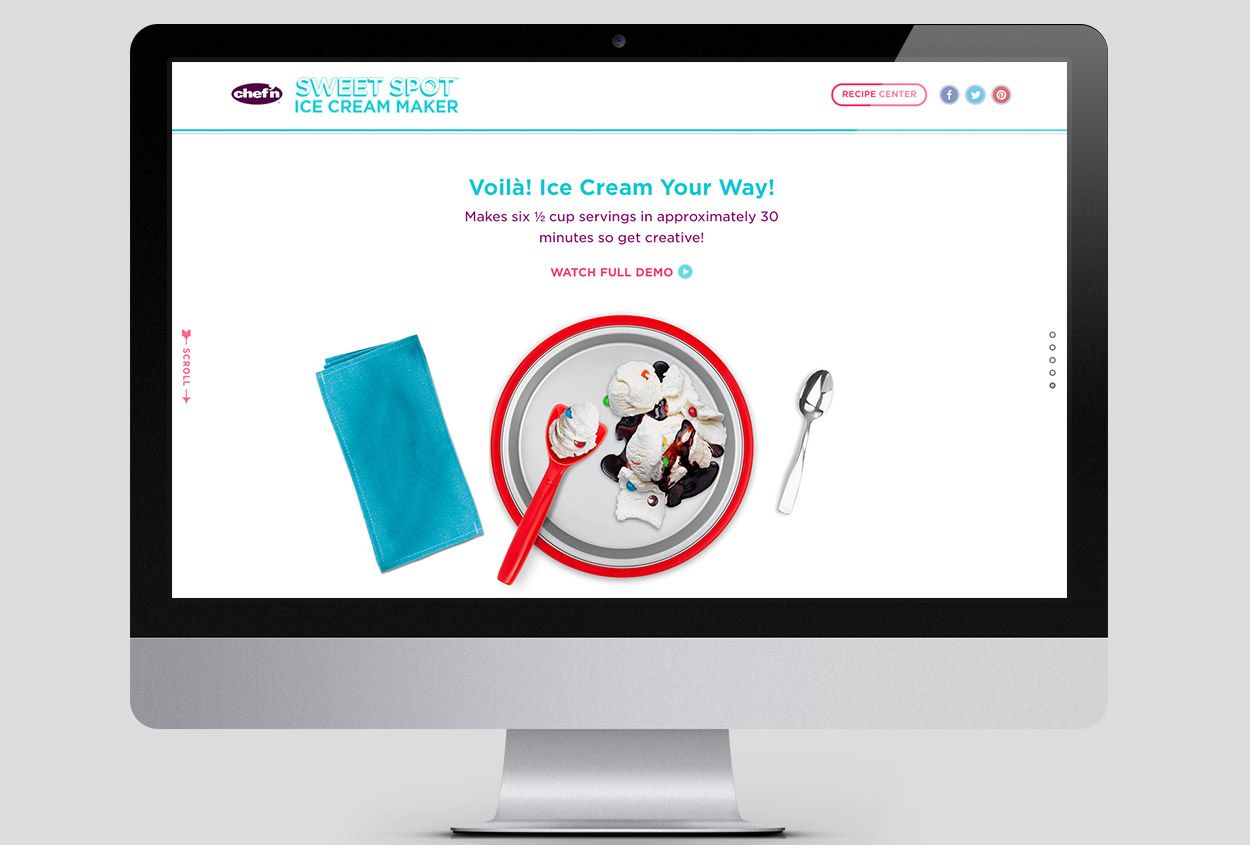
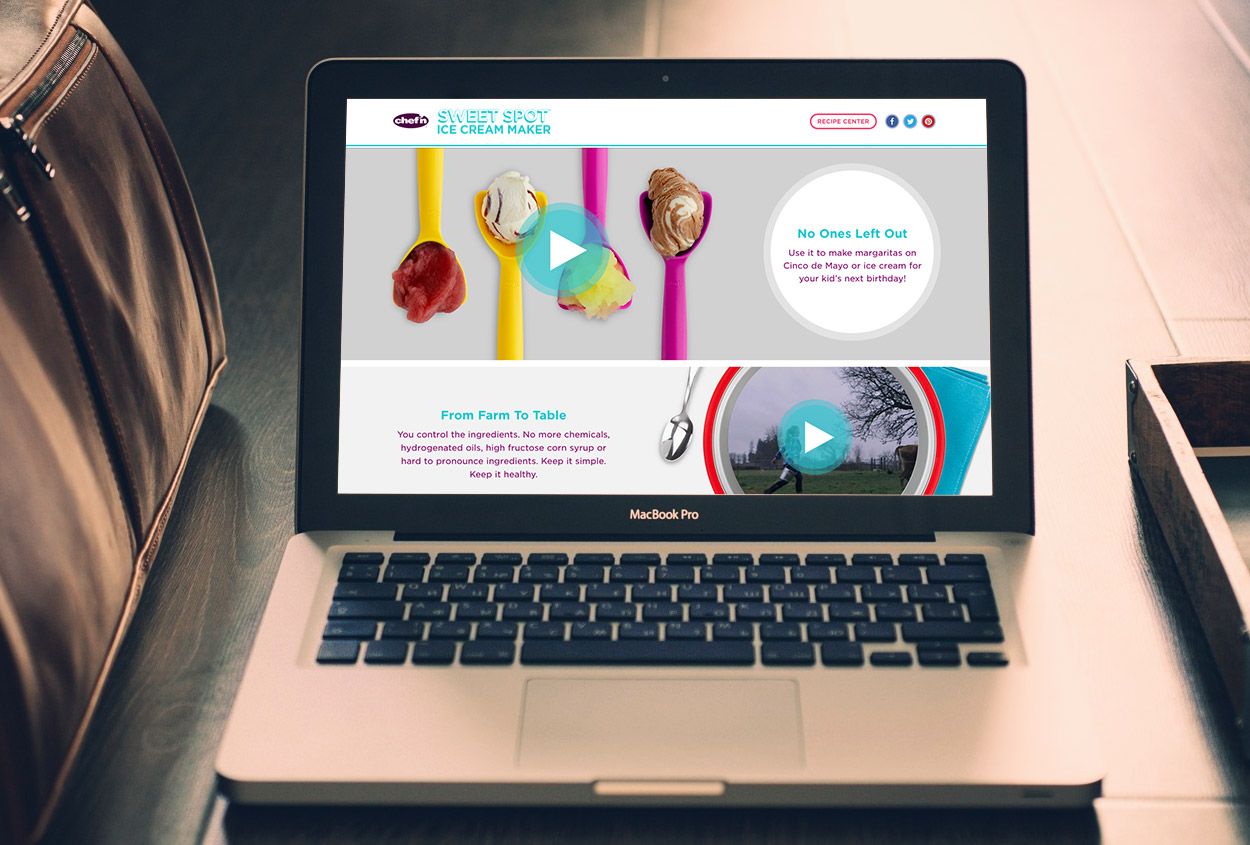
Making ice cream has always been a time consuming, if not labor-intensive operation. Especially on the home front. And while Chef’n’s new method was incredibly simple, demonstrating that simplicity was crucial. Our solution involved a series of instructional videos, in addition to a unique step-by-step scroll-based animation that visually walked users through the process.

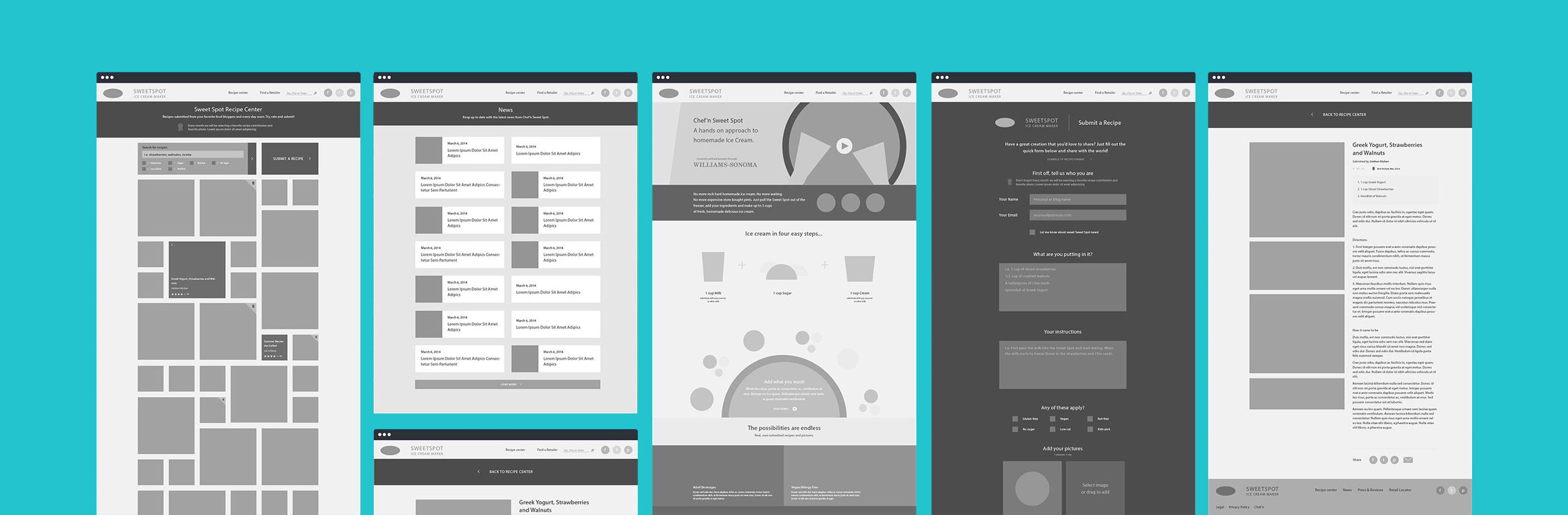
Wireframing
As with all web projects, we begin with wires to establish the information architecture, ensure marketing focalpoints are hit, and set the path for design and development.

Design & Engagement
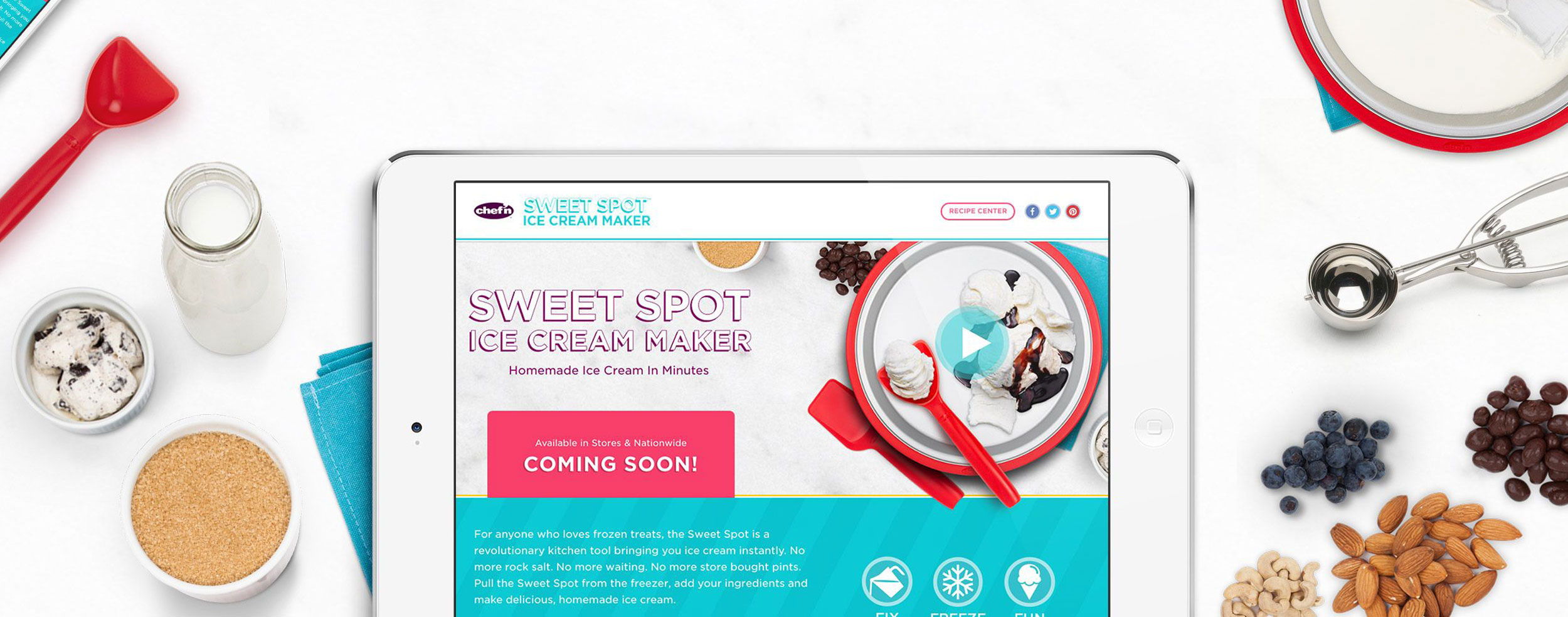
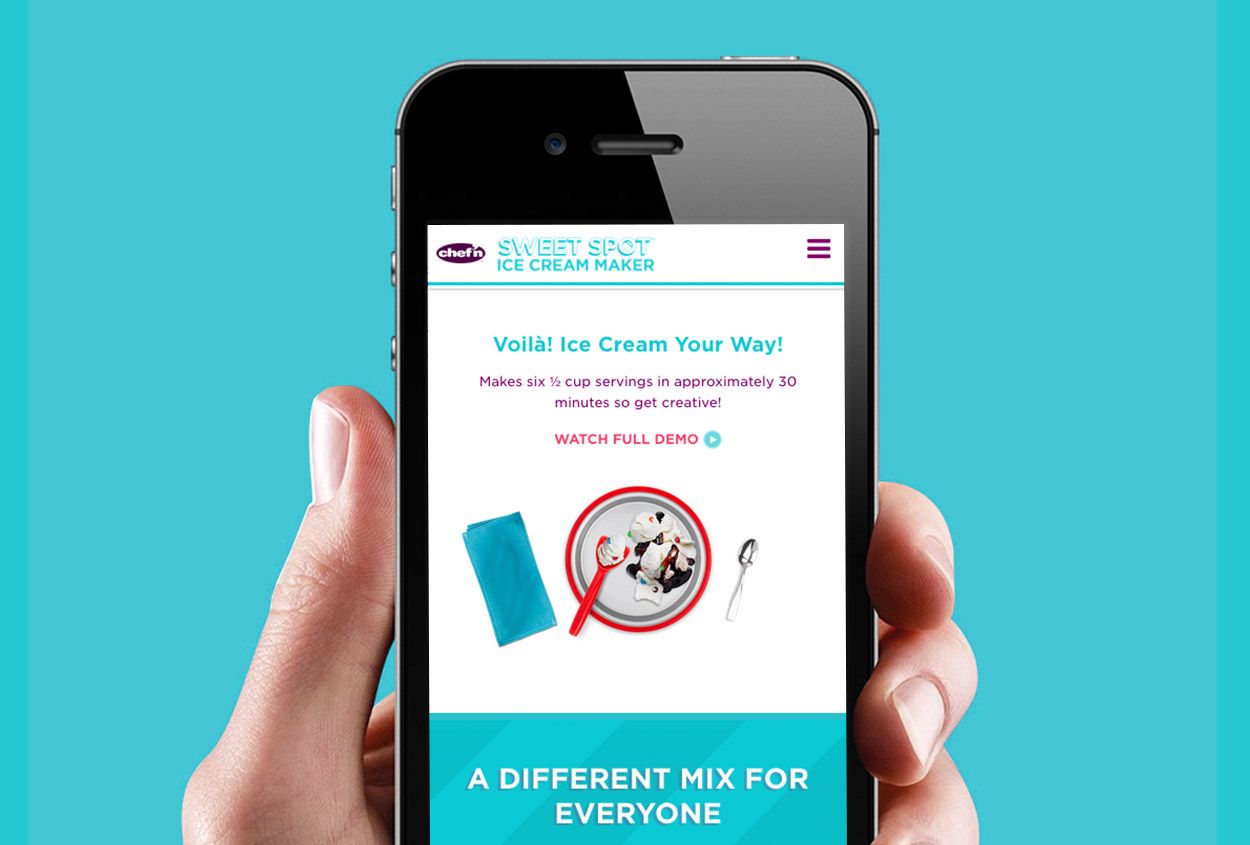
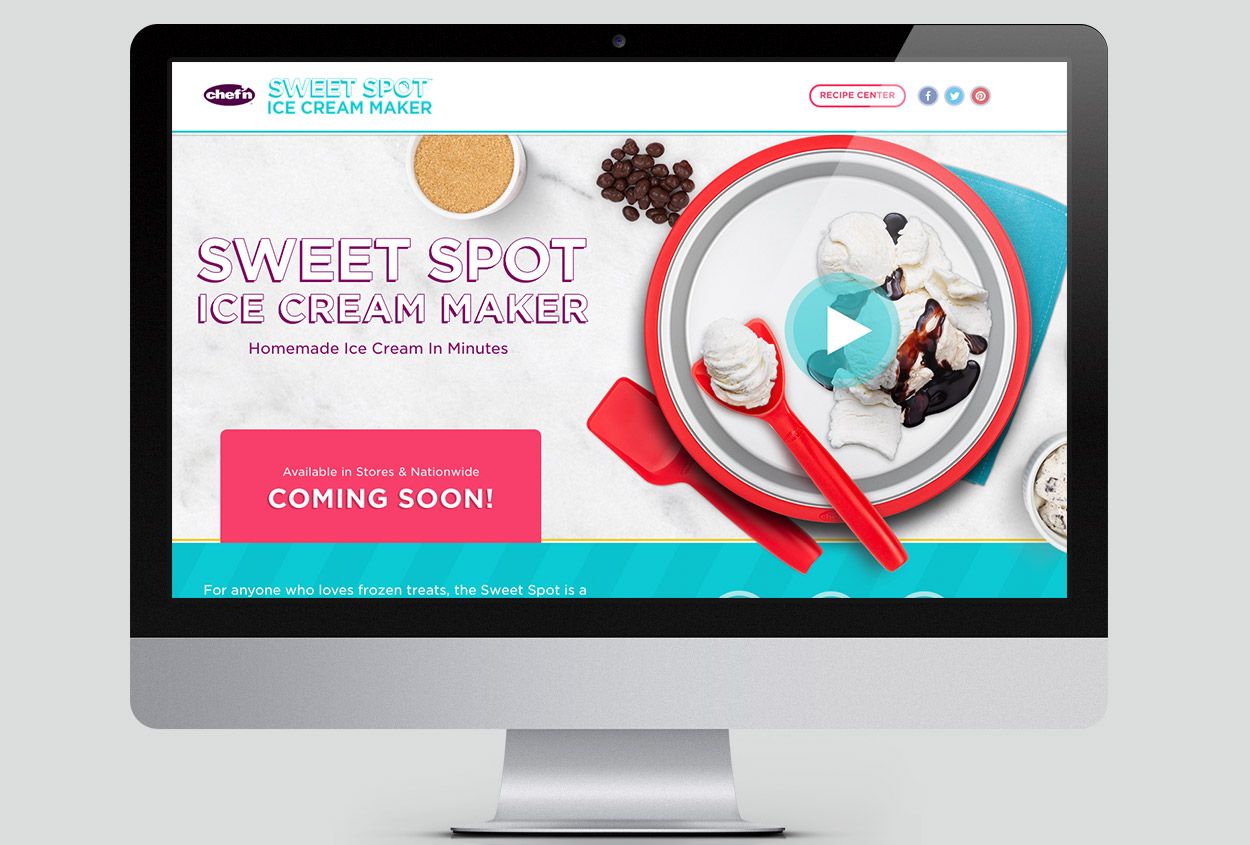
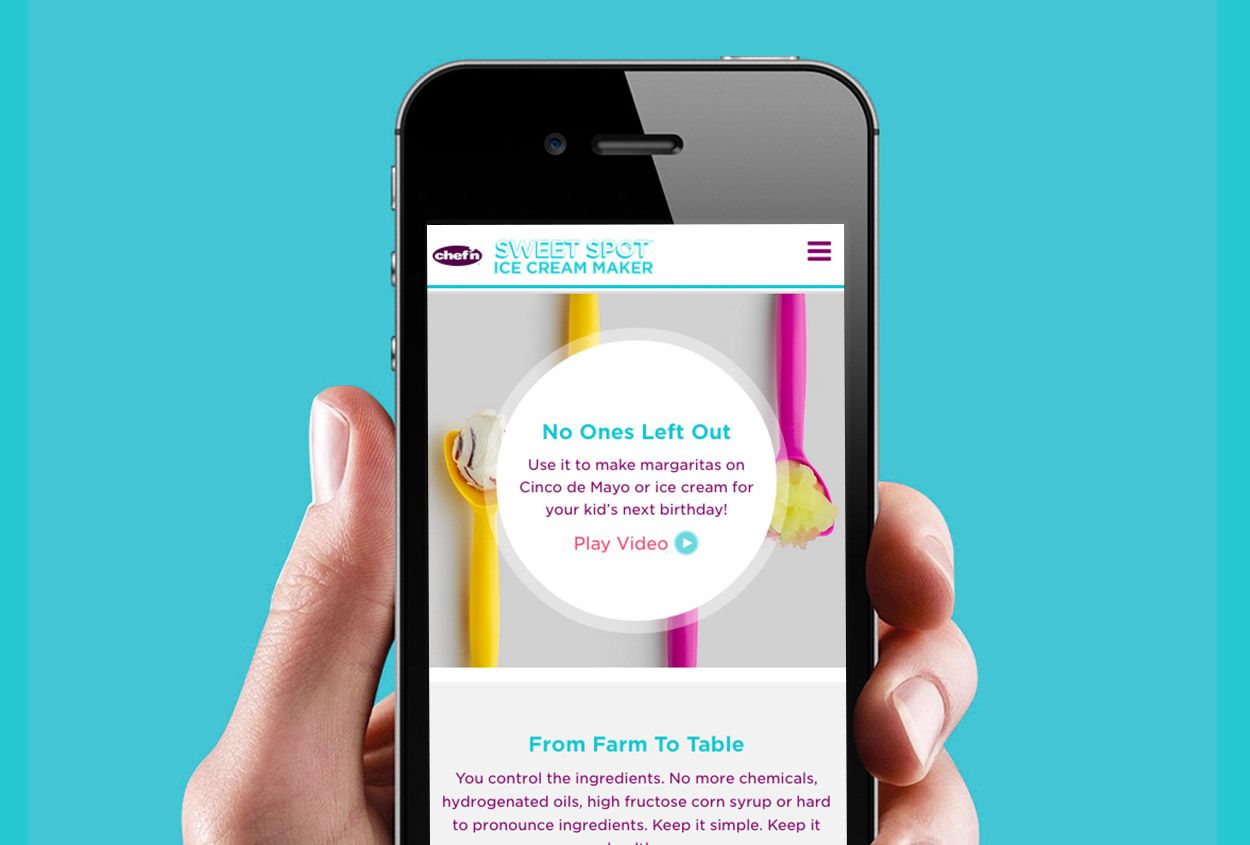
Positioned as an educational piece, we used the simplicity of the product itself as a reference point for the website, tying in the established aesthetic of the packaging with a user experience design that translated seamlessly to mobile devices for ice-cream lovers on the go!
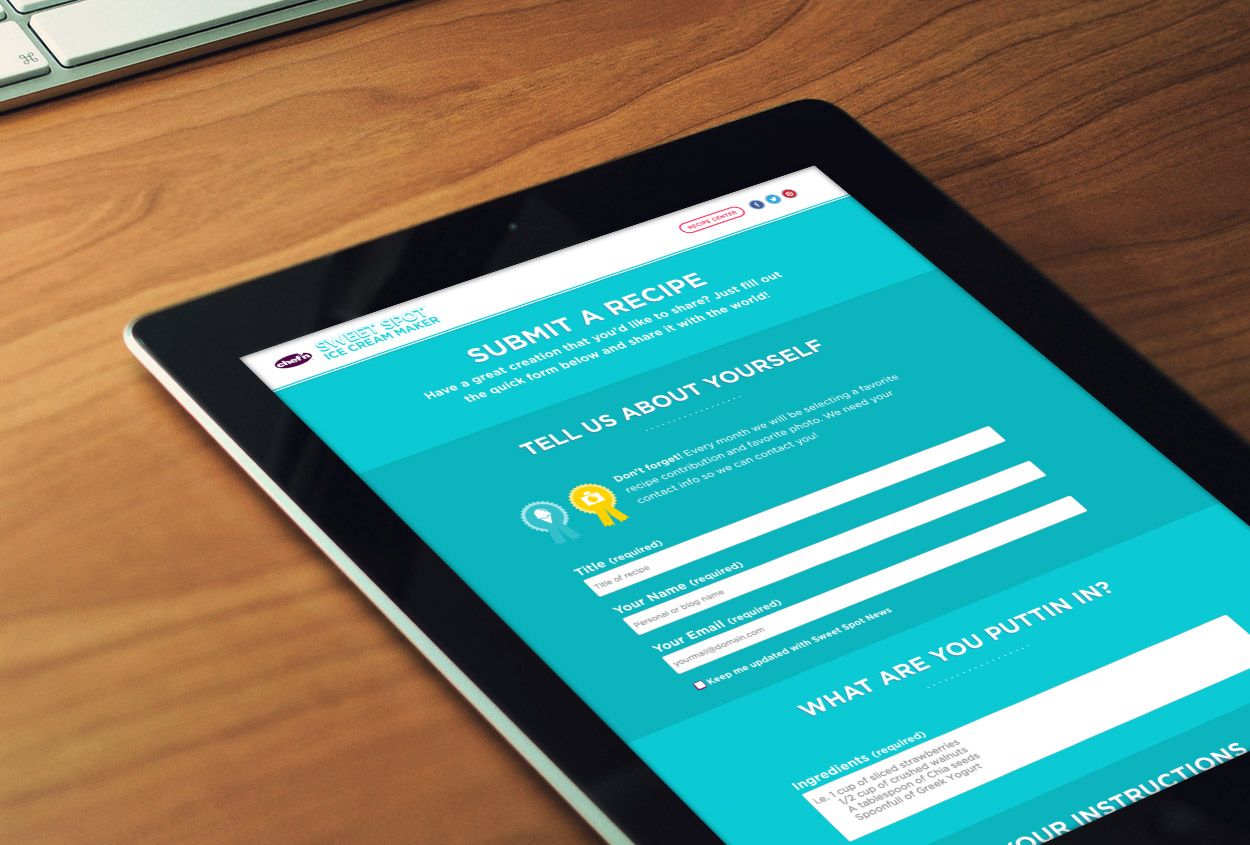
To encourage community engagement, the design is formatted to integrate social platforms and user submitted content. People could create a share sharing recipes and photos with each other and Chef’n.






Mobile-First Fluid Grids
Chef’n was built with our own front-end framework and mobile-first fluid grid system. Special attention was placed on modular scale typography and a nice vertical rhythm. All sizes are in percentages and ems, using flexible and fluid containers that conform to any screen size or resolution.